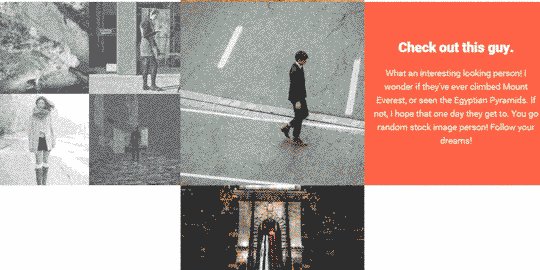
اسکرول طولانی / روند استفاده از وبسایتهای تک صفحه به اتمام میرسد. به جای این، وبسایتهایی که شامل محتوای بلند هستند و کاربر برای دسترسی به محتوا باید به طور مداوم اسکرول کند، به سرعت محبوب میشوند. این تکنیک به خوبی با نیازهای تلفنهای همراه هماهنگ است و به علت گسترش استفاده از تلفنهای همراه در میان کاربران، از اهمیت بالایی برخوردار است. هرچه صفحه نمایش کوچکتر باشد، اسکرول نیز بلندتر خواهد بود.
استفاده از این روش، طراحان وب را در طراحی وبسایت آزاد میکند، اما این تکنیک نیز محدودیتهایی دارد. در این روش، طراح باید به محتوا، دسترسی و انیمیشنها به دقت توجه کند. در این مقاله، به 5 ترفندی که باعث تحریک کاربر به اسکرول شدن میشود، پرداخته میشود.
1- محتوای اصلی را در ابتدای صفحه قرار دهید
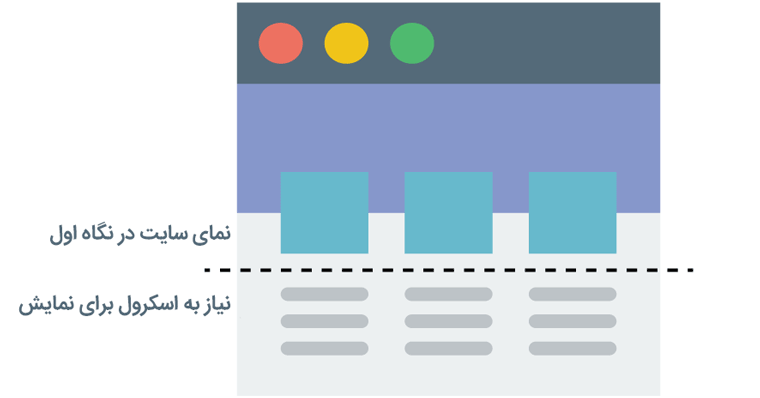
با توجه به تحقیقات انجام شده، کاربران بهسرعت پس از بارگذاری صفحه، به اسکرول میپردازند. بنابراین، توجه به محتوای بخش بالای صفحه اصلی بسیار حائز اهمیت است. این بخش به سرعت توسط کاربر دیده میشود و باعث شکلگیری اولین تجربه یا “impression” از وبسایت میشود. کیفیت و جذابیت محتوای این بخش تعیینکنندهی نگرش کاربر به وبسایت است. اگر محتوای این بخش جذاب و با کیفیت باشد، کاربران مشتاق به اسکرول کردن و مشاهده بخشهای دیگر وبسایت خواهند شد. فضایی که کاربر برای مشاهدهی آن نیاز به اسکرول ندارد، بسیار مهم است.
به علاوه، تأثیر این عمل بر سئوی صفحه نیز بسیار حائز اهمیت است. محتوایی که در نگاه اول به کاربر نمایش داده میشود، از نظر موتورهای جستجو بسیار ارزشمند است و همواره توصیه شده است که عنوان صفحه و توضیحاتی از محتوای آن در این بخش برای کاربر در دسترس باشد.
برای اطمینان از اینکه کاربر به اسکرول کردن مشتاق میشود، باید محتوایی ارائه داد که جذاب باشد. بهترین راه این است که محتوای جذابترین خود را در بخش بالای صفحه اصلی قرار دهید. مثلاً میتوانید نکات جذابی را ارائه دهید که مطمئنید کاربر را جلب خواهند کرد و از تصاویر دلنشین در طراحی وبسایت خود استفاده کنید، زیرا بازدیدکنندگان به تصاویر بسیار توجه میکنند.
2- با المان های گرافیکی مسیر حرکت کاربر را مشخص کنید
گاهی بهترین روش برای تشویق کاربران به اسکرول، درخواست مستقیم از آنهاست. به طور صریح به آنها اطلاع دهید که محتوای بیشتر در پایین صفحه قرار دارد. یک ترفند زیرکانه میتواند شامل قرار دادن یک فلشی که به سمت پایین اشاره میکند یا قرار دادن متن “لطفاً اسکرول کنید” باشد. این کار باعث میشود که کاربران بدانند بخش اصلی محتوا در پایین صفحه قرار دارد.
اگر المانهای قرار گرفته در این بخش متحرک باشند، جلب توجه بیشتری را به خود جلب خواهند کرد. همچنین میتوانید از رنگی متفاوت برای این تصویر یا متن استفاده کنید تا آن را از محتوای دیدهشده در صفحه متمایز کنید. اگر المانی برای تشویق به اسکرول قابل کلیک باشد، کاربران میتوانند به راحتی به بخش مورد نظر شما راهنمایی شوند.
3- منوی سایت را همیشه در دسترس قرار دهید
منوی یک وبسایت عاملی تعیینکننده در تجربه مثبت یا منفی کاربر از وبسایت دارد. یکی از ریسکهای استفاده از تکنیک اسکرول طولانی در طراحی وبسایت، سردرگمی کاربر است. اگر هنگام اسکرول کردن، منو ناپدید شود، کاربر برای دسترسی به منو باید دوباره به صفحه اصلی سایت اسکرول و مسیر رفته را برگرداند. این عمل باعث گیج شدن کاربر و کاهش حوصله او میشود.
راهحل استفاده از یک منوی چسبنده (sticky) در طراحی وبسایت است که به کاربر نشان میدهد که در حال حاضر در کدام بخش از سایت قرار دارد و چطور میتواند به سایر بخشها دسترسی داشته باشد. با این حال، به دلیل کوچکتر بودن صفحه نمایش در دستگاههای موبایل نسبت به کامپیوتر، استفاده از منوی چسبنده باعث اشغال بخش اعظم صفحه میشود.
یکی از راهحلهای این موضوع، برنامهنویسی منو به گونهای است که وقتی کاربر به پایین اسکرول میکند تا مطالب بیشتری را بخواند، منو ناپدید شده و هنگام بازگشت به بالا، منو دوباره پدیدار شود.
4- از انیمیشین های کاربردی برای جذب کاربر استفاده کنید
استفاده از افکتهای زیبای بصری مانند parallax scrolling و انیمیشنهایی که با اسکرول کاربر به نمایش در میآیند، سبب جلب توجه بیشتر و تجربهای شاداب برای کاربران میشود. هربار که کاربر اسکرول میکند و انیمیشنهایی را مشاهده میکند، به کنجکاوی میآید و برای دیدن انیمیشنهای بعدی ادامه میدهد.
بهعنوان مثال، میتوانید وبسایت خود را به بخشهای قابل اسکرول مختلف تقسیم کرده و هر بخش را با استفاده از انیمیشنهای خلاقانه به کاربر معرفی کنید. هربار که اسکرول میکند، انیمیشنها ظاهر میشوند و با حرکات جذاب، کاربر را به بخش بعدی هدایت میکنند.
استفاده از پارالاکس افکت یک انتخاب دیگر است که باعث لذت بخش شدن تجربه اسکرول میشود. این افکت باعث عمقدهی به تصاویر میشود و احساس میدهد که عکس پسزمینه با سرعت کمتری از متن حرکت میکند. اگر میخواهید یک وبسایت با داستان خطی و خلاقانه طراحی کنید، ترکیب اسکرول طولانی با پارالاکس افکت، یک تجربه جذاب و شاداب برای کاربران ایجاد میکند.
5- از Scroll Hijacking استفاده نکنید
وبسایتهایی که از اسکرولهای جکینگ یا scroll hijacking استفاده میکنند، کنترل اسکرول مرورگر را به دست میگیرند و عملکرد آن را تحت کنترل خود قرار میدهند. استفاده از این تکنیک مطلوب نیست، زیرا کاربر دیگر کنترل کاملی بر اسکرول صفحه ندارد و نمیتواند پیشبینی کند که صفحه چگونه رفتار میکند. تعامل کامل کاربر با اسکرول نباید به عنوان قربانی تجربه روایت صفحه در آمده و باید احترام گذاشته شود.
تاثیر طراحی سایت با اسکرول طولانی در سئو
استفاده از اسکرول طولانی در طراحی سایت میتواند تأثیر مختلفی بر سئو داشته باشد. از یک سو، افزایش محتوا و اطلاعات قابل دسترسی بر روی یک صفحه میتواند بهبودی در رتبهبندی سایت در موتورهای جستجو داشته باشد. از سوی دیگر، اگر اسکرول طولانی باعث کاهش سرعت بارگذاری صفحه شود، ممکن است این امر به نفع سئو نباشد. بنابراین، توجه به بهینهسازی سرعت بارگذاری و ارائه محتوای با کیفیت و متناسب با نیاز کاربران، در کنار استفاده از اسکرول طولانی، میتواند تأثیر مثبتی بر سئو داشته باشد.
جمع بندی
استفاده از اسکرول طولانی میتواند به تجربهای جذاب و مجذوبکننده برای کاربران منجر شود. میتوان مسیر سفر را همانند مقصدی لذتبخش و جذاب نمود. زمانی که کاربران محتوای سایت را دوستدارند و رابط کاربری آن را خلاقانه مییابند، به طول صفحه توجه زیادی نخواهند کرد. اما در عین حال، باید به حجم و مدت زمان بارگذاری صفحه نیز توجه داشت. اسکرول طولانی نباید زمان انتظار کاربر برای بارگذاری کامل صفحه را افزایش دهد.پلاس طراحی در این مقاله سعی کرد تا شما را با مفهوم گرادینت ( Gradient ) آشنا کند.











5 دیدگاه
1403/09/16 زمان 1:24 ب.ظ
بسیار کاربردی و مفید بود، کاش زودتر بهش میرسیدم. کلی کمکم کرد..
1403/09/17 زمان 7:37 ب.ظ
خوشحالیم که راضی هستین
1403/11/09 زمان 2:59 ب.ظ
توضیحات ساده و قابل فهم بود، واقعا لذت بردم.
1403/11/09 زمان 6:10 ب.ظ
خوشحالیم که راضی هستین
1403/11/21 زمان 6:05 ق.ظ
چی میخوری که اینجوری مینویسی؟ بده ما هم امتحان کنیم